2年生展示作品
ALL
Webサイト
WebApp
ECサイト
PFサイト
Blog
Game
ランダム順
作品番号順

No.01
Webサイト
TEC COMPASS
東京電子専門学校の各学科でどのようなことを学べて、どのような職業を目指せるのかをまとめたサイトです。専門学校を探していたり、どの学科にしようか迷っている高校生やその保護者の方に向けて制作しました。

ウェブ・デザインコース
伊藤 結奈
117回

9いいね
NO.01
合計閲覧回数
117回
合計いいね数
9いいね
TEC COMPASS
制作者
紹介動画
作品概要
使用技術
HTML5、CSS3、JavaScript、jQuery、AdobeXD
ターゲット
専門学校を探している高校生と保護者の方
目的
東京電子専門学校の公式サイトだと進路を調べる時には不便に感じる部分があり、進路の情報だけに絞ったサイトがあれば専門学校選びに迷う高校生やその保護者の方にとって便利なのではないかと思い、制作した。
課題
専門的な知識がない人が見てもわかりやすいように、将来目指せる職業や勉強する内容の説明を厚くしたい。また、このサイトを見るだけで終わるのではなく公式サイトへの導線も意識したい。
解決
学科の情報だけでなく職業の詳細が分かるページも作ることによってより興味が湧くようにした。また、公式サイトや体験入学の申し込みなどのリンクを最後に置き、このサイトを見た先のことを意識した。
作品
いいね
制作者にいいねを押しますか?
いいえ
はい
いいねを送信済みです。
戻る

No.02
Webサイト
webot
この学校を知ってもらって将来の夢に繋げたい思いで作ったサイトです。どんな学校かを知ってもらい興味を持ってもらったら嬉しいです。

ウェブ・デザインコース
川上 海芹
92回

10いいね
NO.02
合計閲覧回数
92回
合計いいね数
10いいね
webot
制作者

ウェブ・デザインコース
川上 海芹
得意な技術
Photoshopで写真の加工
紹介動画
作品概要
使用技術
HTML5、CSS3、JavaScript、Photoshop、Illustrator
ターゲット
小学生
目的
小学生の将来の夢の一歩の参考になってほしい。どんな学校か、どんなことが出来るのか、どんな仕事につけるのかを知ってもらう。
課題
どうすれば子供にも見てもらえるようなサイトになるか。
解決
チャットボットを用いて会話の中で気になることを聞いてもらうようにする。会話を楽しんでもらう。
作品
いいね
制作者にいいねを押しますか?
いいえ
はい
いいねを送信済みです。
戻る

No.03
Webサイト
Event 10 Planning
2年間で提案した企画まとめサイトです。 私が提案した企画で皆を笑顔に出来たら良いと思い企画しました。また、皆の笑顔や反省点を後輩達に届けたいと思い作成しました。

ウェブ・デザインコース
小池 舞衣子
108回

10いいね
NO.03
合計閲覧回数
108回
合計いいね数
10いいね
Event 10 Planning
制作者

ウェブ・デザインコース
小池 舞衣子
得意な技術
PowerPointを使用した資料作り
紹介動画
作品概要
使用技術
AdobeXD、HTML5、CSS3、JavaScript、PHP、Premiere Pro
ターゲット
ウェブ・メディア科所属の学生
目的
コロナ禍でクラスメイトと想い出作りが出来ない時、私が提案した企画で皆を笑顔に出来たら良いなと思ったから。また、既に実現した企画での皆の笑顔や私自身が感じた反省点などを読んで次の世代につないでいきたいと思ったから。
課題
コロナ禍で学校イベントが中止なり、楽しい想い出が減った事
解決
感染対策や内容などを工夫しながら、企画を考え提案した。
作品
いいね
制作者にいいねを押しますか?
いいえ
はい
いいねを送信済みです。
戻る

No.04
Webサイト
2021展示会サイト
学生たちの集大成を発表する展示会サイトです。ティザーサイトと本サイトに分かれており、それぞれ今までの展示会サイトや同じ分野の他校のサイトなどを分析し掲載するコンテンツを策定しました。

ウェブ・デザインコース
琴畑 一馬
117回

13いいね
NO.04
合計閲覧回数
117回
合計いいね数
13いいね
2021展示会サイト
制作者

ウェブ・デザインコース
琴畑 一馬
得意な技術
CSSでキーフレームを使ったアニメーションの制作やJavaScriptを使った動的サイトの制作
紹介動画
作品概要
使用技術
HTML5、CSS3、JavaScript、jQuery、swiper.js、Ajax、PHP、Illustrator、Photoshop、AdobeXD
ターゲット
企業の方、来年入る高校生、他校の生徒,保護者
目的
保護者の方に向けて普段自分たちが学校でどのようなことを学んでいるのかを発信するため、また1年生は就活に向けてのモチベーションの入口としてより良い作品作りのため学生同士で競い合ってもらう。
課題
昨年度の展示会サイトでは、1人1人が別ページ構成で制作されていたため作品を見た後他の作品を見るのに毎回ページをロードしなくてはならないという手間がありました。
解決
作品の詳細をモーダルウィンドウで表示することによってユーザーが毎回ページをロードすることなく、快適に作品を見れるようにしました。またモーダルウィンドウ間の移動ができるようにボタンを設置してあります。
作品
いいね
制作者にいいねを押しますか?
いいえ
はい
いいねを送信済みです。
戻る

No.05
Webサイト
デジタル絵本紹介サイト
前期自信で作った絵本を後期で絵本の紹介ウェブサイトを作りそこに絵本を乗せてたくさんの人に見てもらえるウェブサイトを作ろうと思いました。

ウェブ・デザインコース
品田 明夕
87回

9いいね
NO.05
合計閲覧回数
87回
合計いいね数
9いいね
デジタル絵本紹介サイト
制作者

ウェブ・デザインコース
品田 明夕
得意な技術
イラストレーターなどのイラスト加工
紹介動画
作品概要
使用技術
AdobeXD、Illustrator
ターゲット
5歳~8歳のお子さん,親御さん
目的
子供の読書量を増やしもっと絵本などに関心を持たせるため、たくさんの人に本を見てもら得るようにする。
課題
子供たちが見ても見やすいウェブサイトをどういうふうに作るか。
解決
小さい子供が見てもわかりやすいようにウェブサイトなどに押しやすいボタンや難しい漢字などは使わない、親しみやすいキャラを入れて見てもらえるようにする。
作品
いいね
制作者にいいねを押しますか?
いいえ
はい
いいねを送信済みです。
戻る

No.05
Webサイト
デジタル絵本紹介サイト
前期に品田さんが作った絵本をもっといろんな人に見ていただくために絵本を紹介するウェブサイトを制作しました

ウェブ・デザインコース
平栁 恵
85回

11いいね
NO.06
合計閲覧回数
85回
合計いいね数
11いいね
デジタル絵本紹介サイト
制作者
紹介動画
作品概要
使用技術
HTML5、CSS3、JavaScript、AdobeXD
ターゲット
5~8歳の子供、その親御さん
目的
子供の読書量を増やしもっと絵本などに関心を持たせるため、たくさんの人に本を見てもら得るようにする。
課題
子供たちが見ても見やすいウェブサイトをどういうふうに作るか。
解決
小さい子供が見てもわかりやすいようにウェブサイトなどに押しやすいボタンや難しい漢字などは使わない、親しみやすいキャラを入れて見てもらえるようにする。
作品
いいね
制作者にいいねを押しますか?
いいえ
はい
いいねを送信済みです。
戻る

No.06
Webサイト
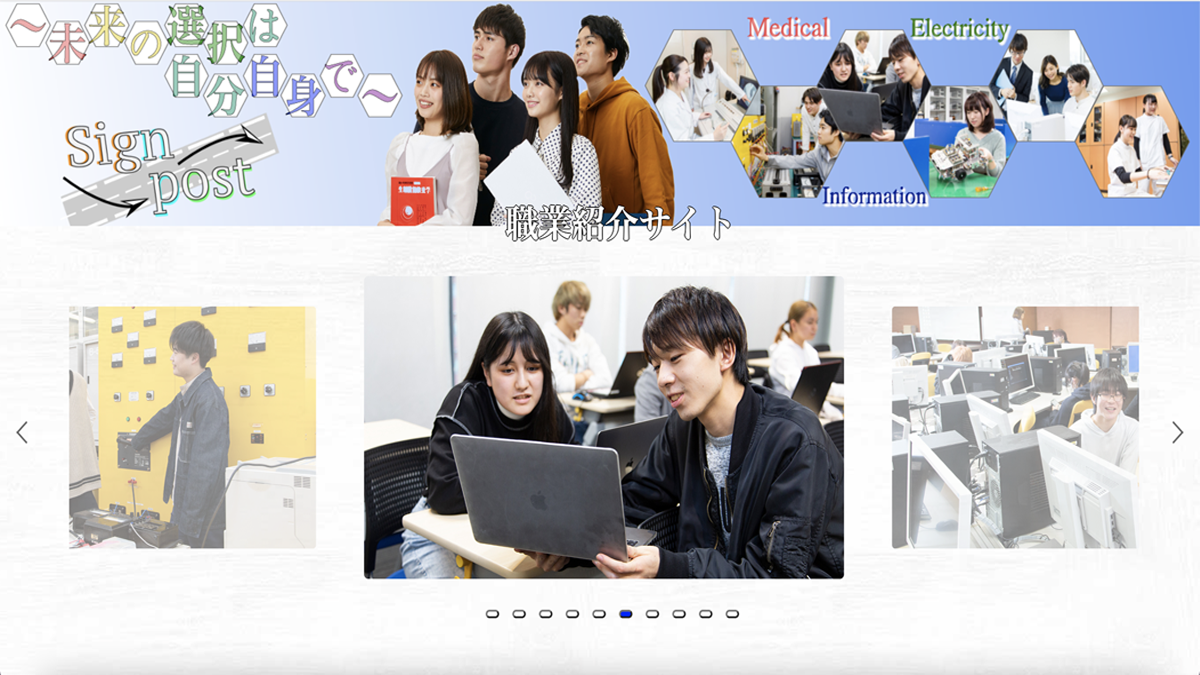
職業紹介サイト
東京電子専門学校の各学科に入学して目指せる職種や取得可能な資格をまとめたもので、学科ごとに分けることでこの学科では何を目指せる、というのを明確にしました。

ウェブ・デザインコース
髙橋 佑生
60回

6いいね
NO.07
合計閲覧回数
60回
合計いいね数
6いいね
職業紹介サイト
制作者
紹介動画
作品概要
使用技術
HTML5、CSS3、JavaScript、jQuery、AdobeXD
ターゲット
東京電子専門学校への入学希望者、情報系への進学を考えている高校生
目的
職業や資格などの説明が公式サイトに記載されていても、どこに表記されているか分からなかったり見づらかったりで課題点があるためターゲットに情報が伝わりやすくしたいと思ったから。
課題
学科や職種の情報をわかりやすくし、入学希望者や高校生に分かりやすく職業の説明をすること
解決
この学科ではこの職種を目指せるという情報を学科ごとに載せて、見たい情報のみを確認しやすくした。
作品
いいね
制作者にいいねを押しますか?
いいえ
はい
いいねを送信済みです。
戻る

No.07
Webサイト
職業紹介サイト
東京電子専門学校にあるすべての学科の卒業後に就職できる職業を紹介し自身が目指したいもの・興味のある職業を詳しく知れるサイトです!!

ウェブ・デザインコース
長嶋 悠河
66回

6いいね
NO.08
合計閲覧回数
66回
合計いいね数
6いいね
職業紹介サイト
制作者
紹介動画
作品概要
使用技術
HTML5、CSS3、AdobeXD、Photoshop、Illustrator、JavaScript、jQuery
ターゲット
東京電子専門学校の在学生・就活生、入学希望者(高校生)
目的
当校の公式サイトに簡単に紹介されてはいるが、わからない/分かりずらい点が多々あるためそれを分かりやすくターゲットに伝えるために作成。
課題
どうすれば分かりやすく・簡潔に情報を提供できるか。
解決
UIのデザインや要素ごとの配置をユーザー視点で考えユーザーが知りたい情報をわかりやすく確認できるようにする。
作品
いいね
制作者にいいねを押しますか?
いいえ
はい
いいねを送信済みです。
戻る

No.08
Webサイト
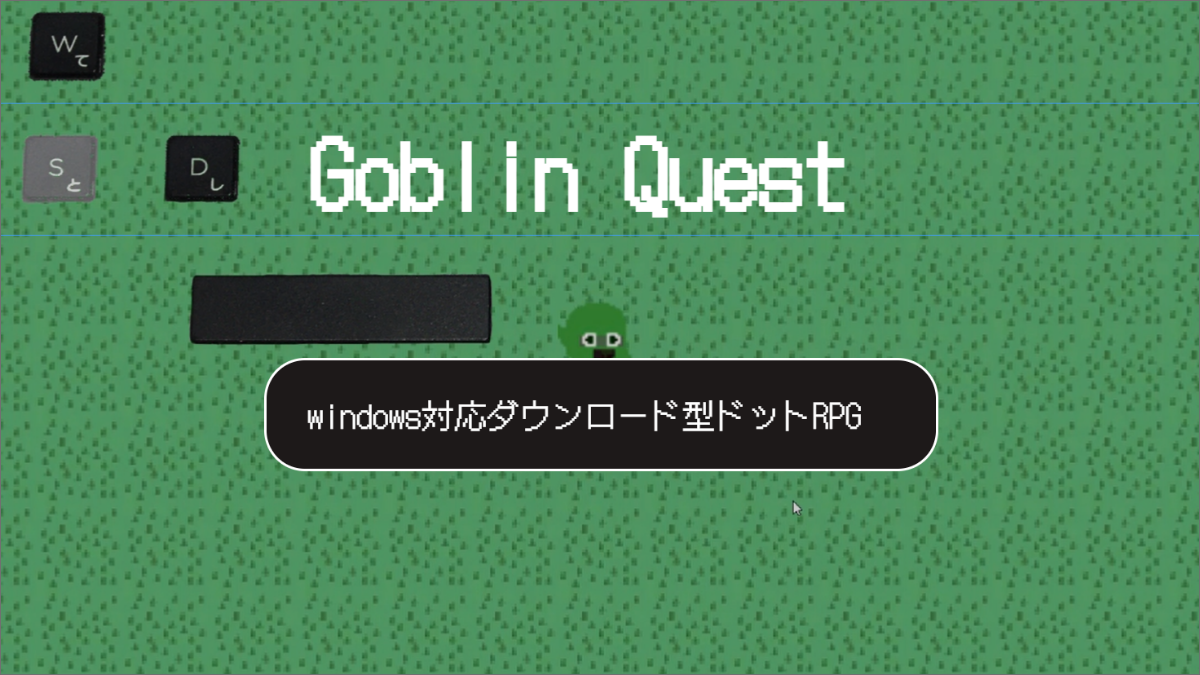
ゲームコース紹介サイト
ゲームコース2年生による後期卒業制作のゲーム作品を知っていただき、ダウンロードをしていただく紹介サイト、最終的にダウンロードしていただく形になっております。

ウェブ・デザインコース
二宮 継申
57回

5いいね
NO.09
合計閲覧回数
57回
合計いいね数
5いいね
ゲームコース紹介サイト
制作者
紹介動画
作品概要
使用技術
HTML5、CSS3、JavaScript、PHP、AdobeXD
ターゲット
展示会を通じてゲームコースのゲームをやる方
目的
ゲームコースが作成したゲームを展示会だけではなくwebサイト内でもダウンロードを行えるようにする
課題
ダウンロードをしてゲームをプレイした後にそれに対しての評価を見えるようにする
解決
プレイ後にアンケートを取ってゲームに対してのレビューをしてもらいまた、それだけでなく私たちが作ったwebサイトにもレビューを行ってもらいSNSに繋がるアイコンを用意して投稿をしてもらう
作品
いいね
制作者にいいねを押しますか?
いいえ
はい
いいねを送信済みです。
戻る

No.08
Webサイト
ゲームコース紹介サイト
ゲームコース2年生による後期卒業制作のゲーム作品を知っていただき、ダウンロードをしていただく紹介サイト、最終的にダウンロードしていただく形になっております。

ウェブ・デザインコース
濵﨑 隼斗
56回

8いいね
NO.10
合計閲覧回数
56回
合計いいね数
8いいね
ゲームコース紹介サイト
制作者
紹介動画
作品概要
使用技術
HTML5、CSS3、JavaScript、AdobeXD
ターゲット
展示会を通じてゲームコースのゲームをやる方
目的
ゲームコースが作成したゲームを展示会だけではなくwebサイト内でもダウンロードを行えるようにする
課題
ダウンロードをしてゲームをプレイした後にそれに対しての評価を見えるようにする
解決
プレイ後にアンケートを取ってゲームに対してのレビューをしてもらいまた、それだけでなく私たちが作ったwebサイトにもレビューを行ってもらいSNSに繋がるアイコンを用意して投稿をしてもらう
作品
いいね
制作者にいいねを押しますか?
いいえ
はい
いいねを送信済みです。
戻る

No.09
Webサイト
NEXT -アンケートページ-
展示会にご来場頂いた皆様に作品の感想を1つでも多く頂きたく、アンケートのページを作成しました。皆様の声で、ウェブ・メディア科の星空をさらに輝かせてみませんか?

ウェブ・デザインコース
森 ゆき乃
113回

10いいね
NO.11
合計閲覧回数
113回
合計いいね数
10いいね
NEXT -アンケートページ-
制作者

ウェブ・デザインコース
森 ゆき乃
得意な技術
JavaScriptを使用した動きのあるサイト制作 Adobe Premiere Proを使用した動画の編集(Vlog等)
紹介動画
作品概要
使用技術
HTML5、CSS3、PHP、Illustrator、AdobeXD
ターゲット
展示会の来場者、ウェブ科の学生
目的
展示会の来場者に各展示への意見や感想を頂くため。またその声を受けて反省点や改善点を発見し、学生の今後の制作活動における意欲向上へとつなげるため。
課題
アンケートは「めんどくさい」等ネガティブイメージがつきやすく、回答数が少ない。来場者の声を1つでも多く頂くにはどうするべきなのか。
解決
コンセプトを付けることで、単なるアンケートのページとは違うイメージを持たせました。また回答状況や回答数に応じた表示をして、小さなゲーム性を感じられるサイトにしました。
作品
いいね
制作者にいいねを押しますか?
いいえ
はい
いいねを送信済みです。
戻る

No.10
Webアプリケーション
Youtubeタグ分けツール
自分自身がわかりやすいタグのアイコンを作ることができ、動画に合わせたタグを作ることにより、YouTubeの再生リストよりも見やすくもう一度みたい今度これを見ようと思えるようなツールにしました。

ウェブ・デザインコース
岩橋 茂憲
41回

5いいね
NO.12
合計閲覧回数
41回
合計いいね数
5いいね
Youtubeタグ分けツール
制作者
紹介動画
作品概要
使用技術
HTML5、CSS3、JavaScript、jQuery、PHP
ターゲット
動画好きの整理が苦手な学生
目的
私はYouTudeで再生リストを良く使っているのですが、追加しすぎてどこに動画があるかわからない時、このサイトを作ろうと思いました。
課題
ターゲットは主に子供なのでどれだけ簡単な操作で見やすいデザインにするかの点
解決
ターゲットデザインの部分を子供むけでGIFを使ったオシャレなデザインにし、イライラせず子供も押しやすいようにアイコンを大きくする。
作品
いいね
制作者にいいねを押しますか?
いいえ
はい
いいねを送信済みです。
戻る

No.11
Webアプリケーション
面接力診断ツール
就活生むけの面接力診断ツールです。ツールを利用すると、面接力を診断しスコアとアドバイスを見ることができます。内定取得済みの学生にも利用していただくことで、面接力と内定時期の平均を知ることができます。

ウェブ・デザインコース
上野 陽登
95回

16いいね
NO.13
合計閲覧回数
95回
合計いいね数
16いいね
面接力診断ツール
制作者
紹介動画
作品概要
使用技術
HTML5、CSS3、JavaScript、jQuery、PHP、AdobeXD
ターゲット
就活生
目的
就活をしていた当時の自分の経験をもとに、就活生に役立つ画期的なツールを制作するため。
課題
既存ツールとの差別化。離脱率を下げること。より多く利用してもらうこと。
解決
自分が周りの就活生と比較してどの立ち位置にいるのか平均が分かるようにし、比較からのアドバイス機能を実装することで、既存の類似ツールとの差別化を図ること。
作品
いいね
制作者にいいねを押しますか?
いいえ
はい
いいねを送信済みです。
戻る

No.12
Webアプリケーション
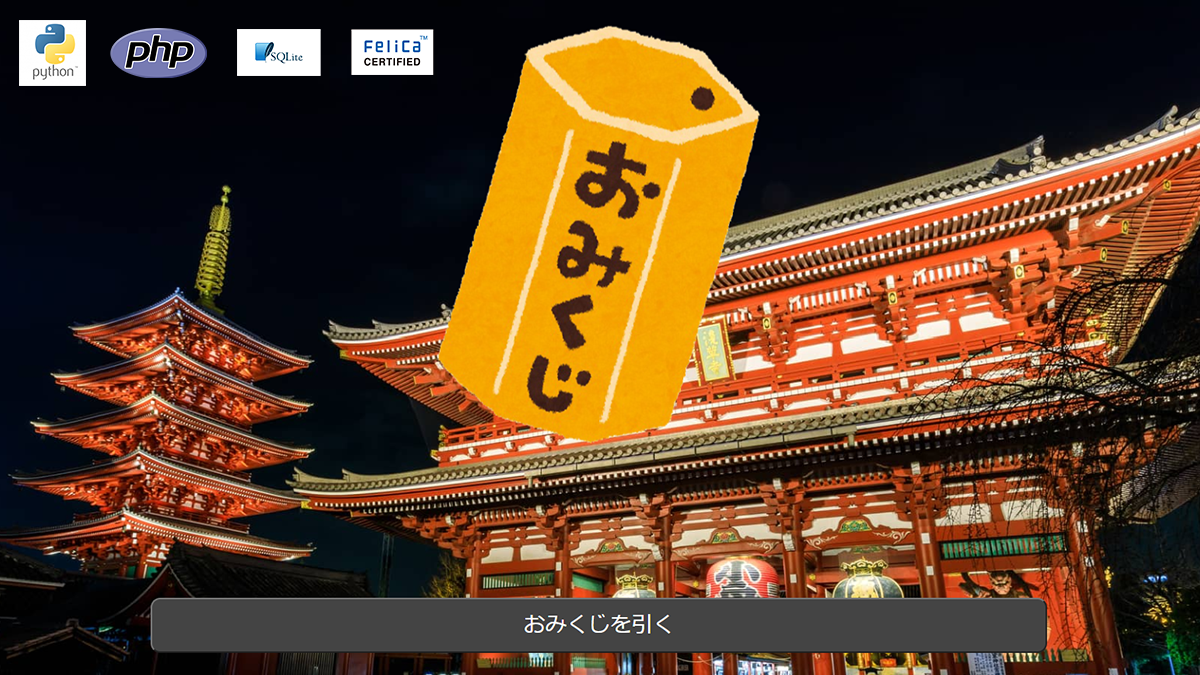
Python divination
展示会を盛り上げたいと思い制作したおみくじサイトです。Pythonを使ってPaSoRiというICカード読み取り機から製造番号を読み込み、ランダムでおみくじの結果を表示します。

ウェブ・デザインコース
占部 修成
64回

4いいね
NO.14
合計閲覧回数
64回
合計いいね数
4いいね
Python divination
制作者
紹介動画
作品概要
使用技術
Python、PHP
ターゲット
展示会にお越しになる方々
目的
展示会を盛り上げたいと思ったため。また、Python 3 エンジニア認定基礎試験の合格を目指しPythonの技術や資格の情報についてこれからウェブ科に所属する後輩に残すため。
課題
Pythonの試験を受けたことについてのレポートを書くので勉強時間を確保したり試験に関して自分のしたことを覚えておかなければいけない点。
解決
バックエンドの工程を充分に行い、しっかり動くプログラムを組む必要がある点。
作品
いいね
制作者にいいねを押しますか?
いいえ
はい
いいねを送信済みです。
戻る

No.13
Webアプリケーション
c study
C言語の問題を解いて学ぶことができるサイト基礎問題を出すことにより初心者の人が学びやすく、またランダムに出題されるため質よく学べる。

ウェブ・デザインコース
田中 優
71回

7いいね
NO.15
合計閲覧回数
71回
合計いいね数
7いいね
c study
制作者

ウェブ・デザインコース
田中 優
得意な技術
jsを利用したC言語のeラーニングサイト
紹介動画
作品概要
使用技術
HTML5、CSS3、JavaScript
ターゲット
社会人、学生、c言語初心者
目的
c言語の勉強が必要になった人や勉強に活用したり学生が勉強できるように作成した。また、初心者にも優しく勉強するため。
課題
初心者にわかりやすく、ユーザー登録など手間をかけずに時間をかけずに手軽に学ぶ。
解決
基礎から問題を出し、わかりやすく理解してもらう。
作品
いいね
制作者にいいねを押しますか?
いいえ
はい
いいねを送信済みです。
戻る

No.14
Webアプリケーション
Triad
自分の作品の画像を表示、説明のテキストを表示でき、複数のテンプレートで自分のポートフォリオサイトがウェブブラウザ上で作成が可能です。

ウェブ・デザインコース
友野 倫
65回

5いいね
NO.16
合計閲覧回数
65回
合計いいね数
5いいね
Triad
制作者
紹介動画
作品概要
使用技術
HTML5、CSS3、JavaScript、PHP、SQLite、AdobeXD
ターゲット
就活生、ウェブ科の1年生
目的
ポートフォリオサイトを1人で作る力がなくても自分のポートフォリオサイトができる。空いた時間に自分だけのポートフォリオサイトfが作れる。そして就活にも使用することができる。
課題
ポートフォリオサイトがある程度ウェブサイトを作る知識がないと制作が困難。それにさらに見てもらえるように個性を出そうとすると高い技術力が求められてしまう。
解決
データベースを用いてブラウザ上で作品の画像や説明のテキストを表示し、知識がなくても直感的に自分のポートフォリオサイトが制作できるようにする。
作品
いいね
制作者にいいねを押しますか?
いいえ
はい
いいねを送信済みです。
戻る

No.14
Webアプリケーション
Triad
就活を行うのにポートフォリオ制作に時間を割くのはもったいない。サイト上でポートフォリオを制作できます!秒で作って、秒で就活へ!

ウェブ・デザインコース
本郷 諒
88回

7いいね
NO.17
合計閲覧回数
88回
合計いいね数
7いいね
Triad
制作者
紹介動画
作品概要
使用技術
HTML5、CSS3、PHP
ターゲット
これから就活を始める人たち、1年生
目的
ポートフォリオサイトを1人で作る力がなくても自分のポートフォリオサイトができる。空いた時間に自分だけのポートフォリオサイトが作れる。そして就活にも使用することができる。
課題
ポートフォリオサイトがある程度ウェブサイトを作る知識がないと制作が困難。それにさらに見てもらえるように個性を出そうとすると高い技術力が求められてしまう。
解決
データベースを用いてブラウザ上で作品の画像や説明のテキストを表示し、知識がなくても直感的に自分のポートフォリオサイトが制作できるようにする。
作品
いいね
制作者にいいねを押しますか?
いいえ
はい
いいねを送信済みです。
戻る

No.15
ECサイト
Sleepless Night
私が架空のブランドを制作し、実際には購入はできませんが購入まで行えるサイトです。ブランドイメージをサイトだけでどの様に伝えられるのか、工夫しました。

ウェブ・デザインコース
太田 孝治
85回

8いいね
NO.18
合計閲覧回数
85回
合計いいね数
8いいね
Sleepless Night
制作者
紹介動画
作品概要
使用技術
HTML5、CSS3、JavaScript、jQuery、PHP、AdobeXD
ターゲット
大学生・専門学生
目的
服に興味があり、自分で服をデザインした人が居たとしても発信することが難しいので、自分でも発信することができるという事を伝えるため。
課題
他のECサイトではシンプルな作りが多く、動きのあるサイトが少なくブランドのイメージが伝わりにくいので、ブランドのイメージがサイトを見てもわかるようにする。
解決
ブランドイメージがサイトを見てわかるように、色の使い方や、動きのあるサイトにしました。
作品
いいね
制作者にいいねを押しますか?
いいえ
はい
いいねを送信済みです。
戻る

No.16
ECサイト
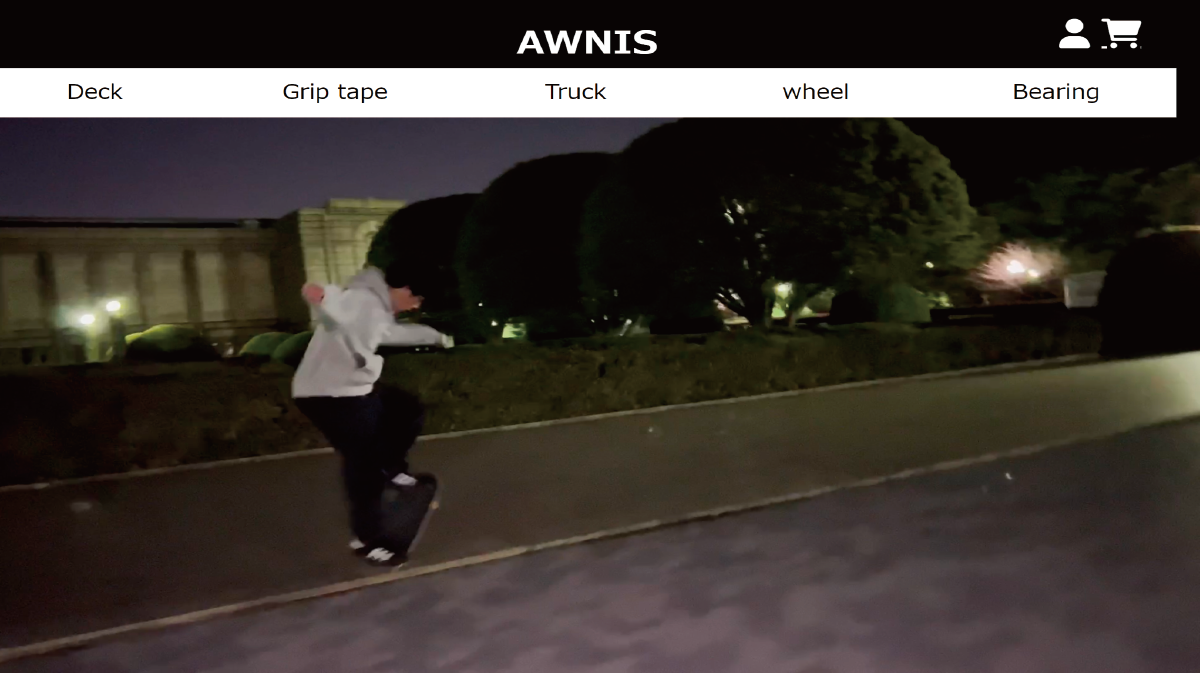
AWNIS
スケートボード専門のECサイトで、この架空のショップ内でスケートボードを完成させることができます。実際には購入できません。

ウェブ・デザインコース
朴沢 竜玄
43回

5いいね
NO.19
合計閲覧回数
43回
合計いいね数
5いいね
AWNIS
制作者
紹介動画
作品概要
使用技術
HTML、CSS、PHP、Illustrator
ターゲット
10代から30代
目的
自分の好きなスケートボードをECサイトを通じて知ってもらうため。
課題
商品をできるだけ見やすくし、新しくスケートボードを始める人のためにも、サイト内で一式揃えられるようにする。
解決
購入ボタンやカテゴリーを分けたり、並び替えをできるようにした。
作品
いいね
制作者にいいねを押しますか?
いいえ
はい
いいねを送信済みです。
戻る

No.17
ポートフォリオサイト
Portfolio
この2年間の制作物を掲載したポートフォリオサイトです。ターゲットに学生が入っているので、ポップなデザインに仕上げました。

ウェブ・デザインコース
大久保 玲奈
101回

8いいね
NO.20
合計閲覧回数
101回
合計いいね数
8いいね
Portfolio
制作者
紹介動画
作品概要
使用技術
HTML5、CSS3、JavaScript、Scss、jQuery、Vue.js、AdobeXD、Illustrator、Photoshop、SQLite
ターゲット
企業の方、学生
目的
就活で今までの作品を企業の方に見せたり、学生がポートフォリオサイトを制作する時、自分の作品を参考にできるようにするため。
課題
企業の方と学生の方と見る方向性が全く違うターゲットにどう合わせるか。
解決
ポップなデザインで自分らしいイメージと青い色や太文字で信頼感を与えるデザインにしました。
作品
いいね
制作者にいいねを押しますか?
いいえ
はい
いいねを送信済みです。
戻る

No.18
ポートフォリオサイト
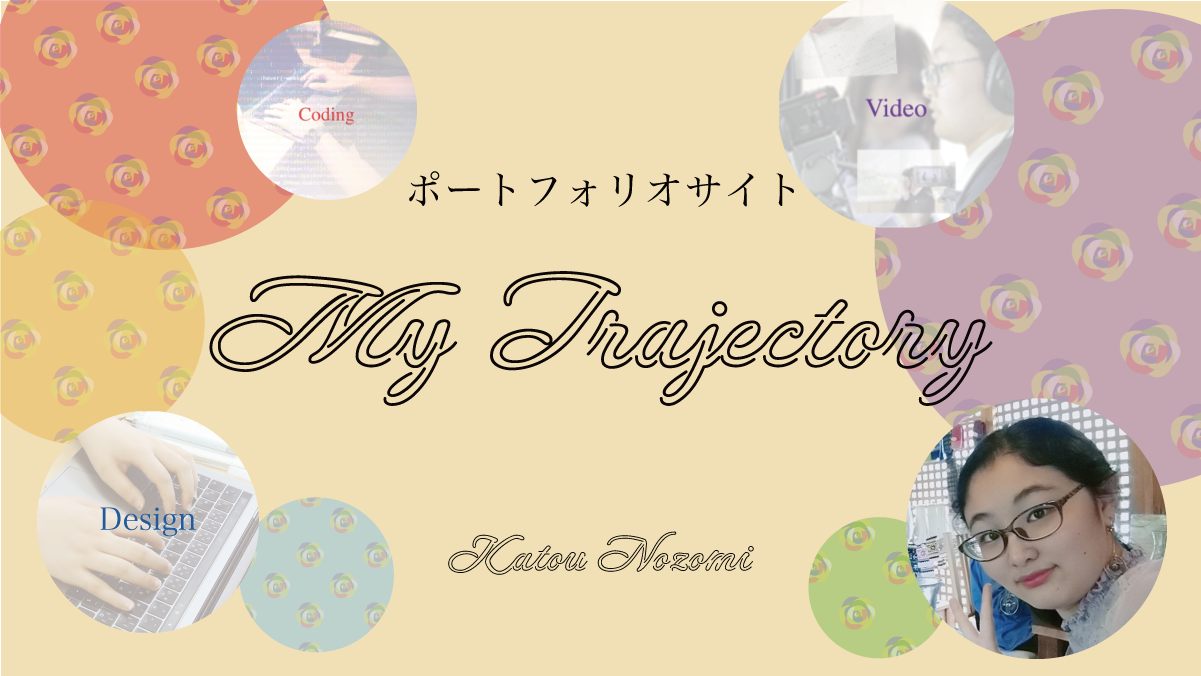
My Trajectory
高校から専門学校での2年間で制作した作品をまとめたサイトになります。 パステルを基調とした私らしいデザインで制作しました。多くの方に見ていただけたら嬉しく思います。

ウェブ・デザインコース
加藤 望未
77回

8いいね
NO.21
合計閲覧回数
77回
合計いいね数
8いいね
My Trajectory
制作者
紹介動画
作品概要
使用技術
HTML5、CSS3、JavaScript、Photoshop、Illustrator、PHP、AfterEffect、Premiere Pro、AdobeXD
ターゲット
企業の方、後輩、先生、保護者、高校生
目的
就活や将来に役立つ、まとめサイトが欲しい。今までの成果を先生や企業の方、保護者に見やすく、分かりやすく拝見して欲しいため。
課題
幅広い年齢の方に見やすく、分かりやすいサイトとはどんなものか。
解決
シンプルなデザインで自分の作品を見やすくする。
作品
いいね
制作者にいいねを押しますか?
いいえ
はい
いいねを送信済みです。
戻る

No.19
ポートフォリオサイト
展示会ロゴデザイン 〜作品集〜
展示会のロゴ・ロゴアニメーション・お菓子ノベルティ、東京電子専門学校公式ブログデザインを制作しました。ここではロゴができるまでの過程や、デザイン案などをまとめました!

ウェブ・デザインコース
三村田 惇太朗
111回

10いいね
NO.22
合計閲覧回数
111回
合計いいね数
10いいね
展示会ロゴデザイン 〜作品集〜
制作者
紹介動画
作品概要
使用技術
Illustrator、Photoshop、AdobeXD、AfterEfect
ターゲット
展示会に来てくれる方
目的
ロゴを制作することで、展示会への思いや、雰囲気が来てくれた方に伝わるようにするため。また、展示会のデザインの方向性を決めるため。
課題
どうすれば展示会への思いや、雰囲気を分かりやすく可視化することが出来るか。
解決
ロゴアニメーションを取り入れることで、見た人がより直感的に展示会への思い、雰囲気を感じ取れるようにした。
作品
いいね
制作者にいいねを押しますか?
いいえ
はい
いいねを送信済みです。
戻る

No.20
ゲーム
strawberry game
私の出身である栃木県の特産品のイチゴをモチーフにしたゲームです。同じイチゴを3つ以上繋げて消すことができます。

ウェブ・デザインコース
茂呂 悠希
75回

6いいね
NO.23
合計閲覧回数
75回
合計いいね数
6いいね
strawberry game
制作者
紹介動画
作品概要
使用技術
HTML5、CSS3、JavaScript、PHP、AdobeXD、Illustlator、Photoshop
ターゲット
全世代
目的
自分の住む栃木県の特産品であるイチゴについてゲームで知ってもらう
課題
どのようにイチゴについて知ってもらうか
解決
多くの種類のイチゴを用いてまあずは品種から知ってもらう
作品
いいね
制作者にいいねを押しますか?
いいえ
はい
いいねを送信済みです。
戻る

No.21
ブログ
ねねろぐ 〜勉強向け〜
勉強のツールや方法やタスク管理など勉強に関わることを発信するサイトです。勉強垢が流行っているのでそれに関連しているサイトです。Instagramのリールなどを使って発信することで知名度もあげられます。

ウェブ・デザインコース
小野 寧々
50回

5いいね
NO.24
合計閲覧回数
50回
合計いいね数
5いいね
ねねろぐ 〜勉強向け〜
制作者
紹介動画
作品概要
使用技術
WordPress 、HTML 5 、CSS3、CapCut
ターゲット
後輩、勉強に興味がある方、就活生
目的
少しでも勉強の方法やタスク管理情報を共有し、就活生や勉強方法・本校に興味がある方の役に立てて欲しいため
課題
より多くの人に勉強ツールや方法をわかってもらえるか。 どうすればこのサイトに飛んできてもらえるか。
解決
勉強方法がわからない人や勉強が好きな人向けによりわかりやすく、伝わりやすく発信していく。リールなどもうまく使ってサイトに飛んできてくれる数をより増やす。
作品
いいね
制作者にいいねを押しますか?
いいえ
はい
いいねを送信済みです。
戻る

No.22
ブログ
東京電子専門学校公式ブログ
東京電子専門学校の公式ブログを学生向けに見やすくリニューアルしたサイトです。

ウェブ・デザインコース
古庄 巧明
115回

10いいね
NO.25
合計閲覧回数
115回
合計いいね数
10いいね
東京電子専門学校公式ブログ
制作者
紹介動画
作品概要
使用技術
HTML、CSS、JavaScript、AdobeXD
ターゲット
東京電子専門学校に興味がある人
目的
東京電子専門学校の公式ブログを更新するだけではなくこれからの就職先での仕事などで活かせるようにするため。
課題
サイトを見てもらう際に他の専門学校との差別化、ストレスのないように見たいものがみれるブログにするにはどうすれば良いか。
解決
ターゲットに合わせ、動きのあるサイトにすることで興味をもって見てもらうことができる。
作品
いいね
制作者にいいねを押しますか?
いいえ
はい
いいねを送信済みです。
戻る

No.23
ゲーム
Goblins Brave
魔王によってゴブリンにされてしまった主人公が、呪いを解くために魔王討伐に行くカード対戦形式の2DRPG

ゲームコース
江崎 宏亮
40回

7いいね
NO.26
合計閲覧回数
40回
合計いいね数
7いいね
Goblins Brave
制作者
紹介動画
作品概要
使用技術
Unity、C#
ターゲット
ゲームコースに興味のある学生
目的
第一に遊んだユーザーが「楽しい」と思ってもらうこと。第二に「今の東京電子の学生はこれくらいのものが作れる」と知ってもらうこと。
課題
どのような点をユーザーを楽しいと思ってもらえるかという点。東京電子専門学校の学生の集大成として、ほぼ全ての素材を各々用意することで自分たちは既に存在する作品を利用しなくともゲームを作ることができることをアピールする
解決
戦闘時の戦略性を増やす。敵の攻撃が一辺倒にならないようにすることで戦略性を生み、楽しいと思ってもらえるようにする。
作品
いいね
制作者にいいねを押しますか?
いいえ
はい
いいねを送信済みです。
戻る

No.23
ゲーム
Goblins Brave
魔王によってゴブリンにされてしまった主人公が、呪いを解くために魔王討伐に行くカード対戦形式の2DRPG

ゲームコース
並木 優
57回

6いいね
NO.27
合計閲覧回数
57回
合計いいね数
6いいね
Goblins Brave
制作者
紹介動画
作品概要
使用技術
Unity2D、C#
ターゲット
ゲームコースに興味のある学生
目的
第一に遊んだユーザーが「楽しい」と思ってもらうこと。第二に「今の東京電子の学生はこれくらいのものが作れる」と知ってもらうこと。
課題
どのような点をユーザーを楽しいと思ってもらえるかという点。東京電子専門学校の学生の集大成として、ほぼ全ての素材を各々用意することで自分たちは既に存在する作品を利用しなくともゲームを作ることができることをアピールする
解決
戦闘時の戦略性を増やす。敵の攻撃が一辺倒にならないようにすることで戦略性を生み、楽しいと思ってもらえるようにする。
作品
いいね
制作者にいいねを押しますか?
いいえ
はい
いいねを送信済みです。
戻る

No.23
ゲーム
Goblins Brave
魔王によってゴブリンにされてしまった主人公が、呪いを解くために魔王討伐に行くカード対戦形式の2DRPG

ゲームコース
野尻 大翔
48回

5いいね
NO.28
合計閲覧回数
48回
合計いいね数
5いいね
Goblins Brave
制作者
紹介動画
作品概要
使用技術
Unity、C#
ターゲット
ゲームコースに興味のある学生
目的
第一に遊んだユーザーが「楽しい」と思ってもらうこと。第二に「今の東京電子の学生はこれくらいのものが作れる」と知ってもらうこと。
課題
どのような点をユーザーを楽しいと思ってもらえるかという点。東京電子専門学校の学生の集大成として、ほぼ全ての素材を各々用意することで自分たちは既に存在する作品を利用しなくともゲームを作ることができることをアピールする
解決
戦闘時の戦略性を増やす。敵の攻撃が一辺倒にならないようにすることで戦略性を生み、楽しいと思ってもらえるようにする。
作品
いいね
制作者にいいねを押しますか?
いいえ
はい
いいねを送信済みです。
戻る

No.23
ゲーム
Goblins Brave
魔王によってゴブリンにされてしまった主人公が、呪いを解くために魔王討伐に行くカード対戦形式の2DRPG

ゲームコース
濱﨑 亮
61回

3いいね
NO.29
合計閲覧回数
61回
合計いいね数
3いいね
Goblins Brave
制作者

ゲームコース
濱﨑 亮
得意な技術
Unityを使ったゲーム制作、動画制作
紹介動画
作品概要
使用技術
Unity、C#
ターゲット
ゲームコースに興味のある学生
目的
第一に遊んだユーザーが「楽しい」と思ってもらうこと。第二に「今の東京電子の学生はこれくらいのものが作れる」と知ってもらうこと。
課題
どのような点をユーザーを楽しいと思ってもらえるかという点。東京電子専門学校の学生の集大成として、ほぼ全ての素材を各々用意することで自分たちは既に存在する作品を利用しなくともゲームを作ることができることをアピールする
解決
戦闘時の戦略性を増やす。敵の攻撃が一辺倒にならないようにすることで戦略性を生み、楽しいと思ってもらえるようにする。
作品
いいね
制作者にいいねを押しますか?
いいえ
はい
いいねを送信済みです。
戻る

No.23
ゲーム
Goblins Brave
魔王によってゴブリンにされてしまった主人公が、呪いを解くために魔王討伐に行くカード対戦形式の2DRPG

ゲームコース
林 由有馬
50回

7いいね
NO.30
合計閲覧回数
50回
合計いいね数
7いいね
Goblins Brave
制作者
紹介動画
作品概要
使用技術
Unity、C#、Illustrator
ターゲット
ゲームコースに興味のある学生
目的
第一に遊んだユーザーが「楽しい」と思ってもらうこと。第二に「今の東京電子の学生はこれくらいのものが作れる」と知ってもらうこと。
課題
どのような点をユーザーを楽しいと思ってもらえるかという点。東京電子専門学校の学生の集大成として、ほぼ全ての素材を各々用意することで自分たちは既に存在する作品を利用しなくともゲームを作ることができることをアピールする
解決
戦闘時の戦略性を増やす。敵の攻撃が一辺倒にならないようにすることで戦略性を生み、楽しいと思ってもらえるようにする。
作品
いいね
制作者にいいねを押しますか?
いいえ
はい
いいねを送信済みです。
戻る